Scripts Settings
Estimated reading time:
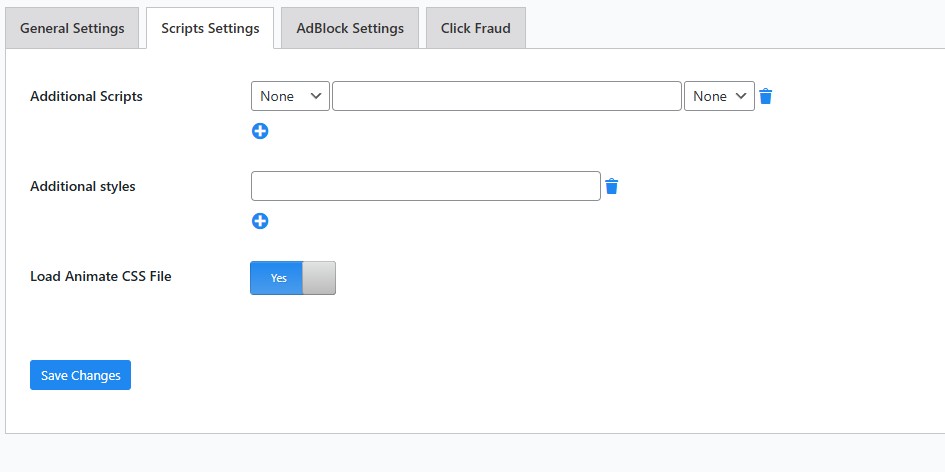
The Scripts settings section allows you to effortlessly integrate custom scripts and styles into your site's header or just before the closing body tag (after footer section).

Within these settings, you can add your custom script or style file URLs. For each entry, you'll specify its display location:
- The Header option will inject the script or style into the
<head>section of your site. - The Footer option will add the script just before the closing
</body>tag, which is often beneficial for page load performance.
To further optimize performance, you can set the loading method for your scripts:
- Use Async: Scripts load in parallel with the HTML parsing and execute as soon as they are available, without blocking the page rendering.
- Use Defer: Scripts load in parallel with HTML parsing but execute only after the entire document has been parsed.
Additional CSS Library Options:
- You might find an option to automatically include essential CSS files (e.g., a core CSS library) in your site's
<head>section. - A common specific option is to include the Animate.css library. If your theme already bundles Animate.css, it's recommended to disable this setting to prevent conflicts and unnecessary duplication.
Last update: July 13, 2025
Views: 156
In this page:
